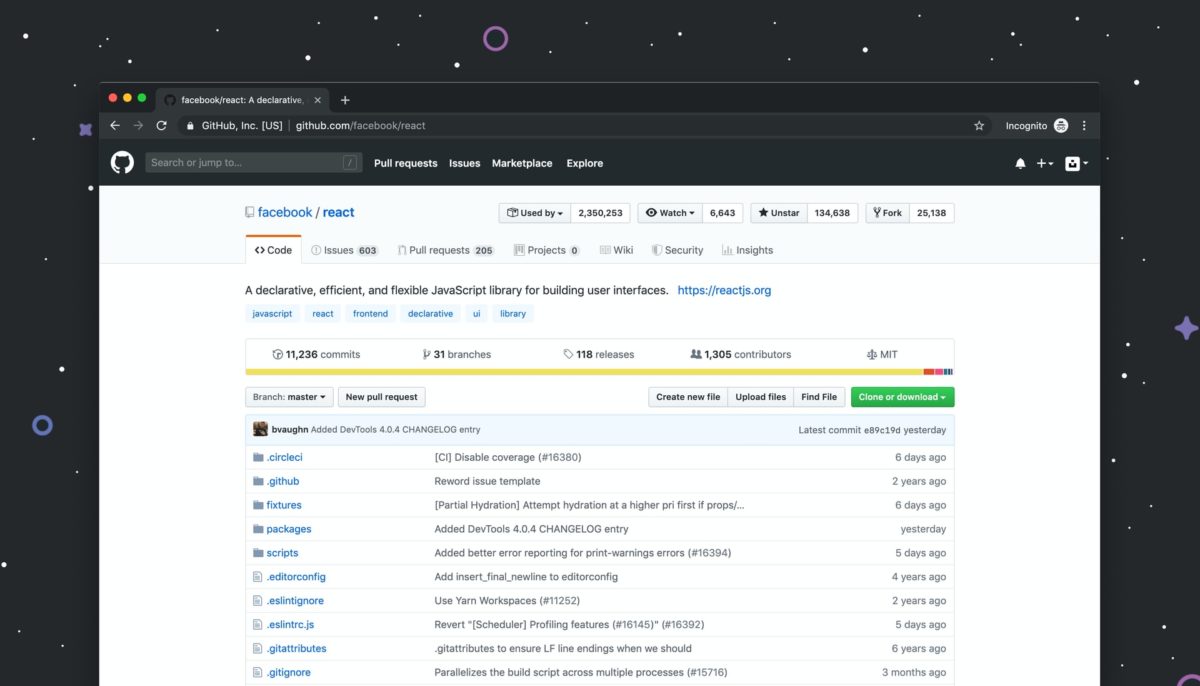
GitHub is one of the most popular services for hosting software development version control using Git. If you still aren’t familiar with Version Control and Git, you can check out my previous post, The Git Cheat Sheet, where I explain the basics.
Why use GitHub, anyways?
As a developer, you might feel comfortable working on your own local repository using version control. However, collaboration is crucial, as most of the time, you won’t be working by yourself on a project. You’ll be working with a team at your company, or perhaps with people you don’t even know from around the globe. Whether you want to work on smaller projects, or in huge open-source projects, collaboration is an important skill to have as a developer.
GitHub makes it easy to collaborate on a version control project. So, in this post, we’ll learn in a practical way the basics of how to collaborate using GitHub.
Add a Remote Repository
Use this command when you want a local repository to communicate with a remote repository from GitHub. Basically, with this command you’re telling your computer to create a connection between your local repo and the specified remote repo, which will be referred to as origin (it’s a shortname).
$ git remote add origin <https://github.com/username/repository.git>
When you clone a remote repo into your local device this connection is done automatically.
Sending Commits
My remote repo’s shortname is origin and the commits that I want to push are on the master branch. So I’ll use the following command to send my commits to the remote repository on GitHub: $ git push origin master
Pulling Changes From Remote Repository
To sync the local repository with the remote we need to use git pull. Similarly to git push, you provide the shortname for the remote repository and then the name of the branch you want to pull in the commits.
$ git pull origin master
Fetch
If you don’t want to automatically merge the local branch with the remote tracking branch then you wouldn’t use git pull, instead, you would use git fetch. You might want to do this if there are commits on the remote repository that you don’t have but there are also commits on the local repository that the remote one doesn’t have either. In this case, you want to fetch the remote changes to get them in your local branch and then perform a merge manually. Then you can push that new merge commit back to the remote.
Wait, so what’s the difference between Pull and Fetch?
You can think of the git pull command as doing two things:
- fetching remote changes (which adds the commits to the local repository and moves the tracking branch to point to them).
- merging the local branch with the tracking branch.
The git fetch command is just the first step. It just retrieves the commits and moves the tracking branch. It does not merge the local branch with the tracking branch.
Fork
When you fork a repository, you’re creating an identical copy of that repo and storing it in your profile. Modifying the forked repo will not affect the original.

Shortlog
When collaborating with other developers on a project, it can be useful to know who did what. git shortlog will show you the commits grouped by author.
You can add the flags -s to see just the number of commits and -n to sort them numerically: $ git shortlog -s -n
Rebase
We need to be as clear as possible when making changes in a collaborative project. This will help other developers understand what we did.
Let’s imagine you made three consecutive commits that were all minor typo fixes, the best thing to do here is to combine those three commits into one.
For this example, you would use: $ git rebase -i HEAD~3
git rebase will move commits to a new base. In this example, HEAD~3 means three before HEAD (HEAD is your current location).
It looks like you’re now ready to collaborate on GitHub! 🎉 I know the learning curve can be steep sometimes, but it’s definitely worth sticking to it. Hope this was a helpful introduction for you 😊